4.3 KiB
| layout | title | description | date | categories | redirect_from | ||
|---|---|---|---|---|---|---|---|
| post | LudumDare46 Recap | Recapping the development of [INSERT GAME NAME HERE] | 2020-04-17 12:00:00 | gamedev gamejam team |
|
Over the past weekend I teamed up with @rsninja722, @wm-c, @exvacuum, and our friend Sally to participate in the LudumDare46 game jam. This post will outline the game development process.
Day 0
Starting at 20:30 Friday night, we all anxiously awaited this jam's theme to be released.
The theme for Ludum Dare 46 is...
— Ludum Dare (@ludumdare) April 18, 2020
Keep it alivehttps://t.co/APmeEhwjEp #LDJAM pic.twitter.com/bzNYi2zlDG
..and so we started.
Day 0 was spend on three tasks:
- Deciding the story for our game
- Allocating tasks
- Building a software framework for the game
We decided to program our game in JavaScript (but not without an argument about types) because that is @rsninja722's primary language, and we can use his JS game engine, game.js. On top of that, we also decided to use SASS for styling, and I designed a CSS injector that allows us to share variables between JS and SASS.
After task allocation, I took on the job of handling sounds and sound loading for the game. I decided to start work on that during day 1, due to homework.
The game's progress at the end of Day 0 can be found at commit 0b4a1cd
Day 1
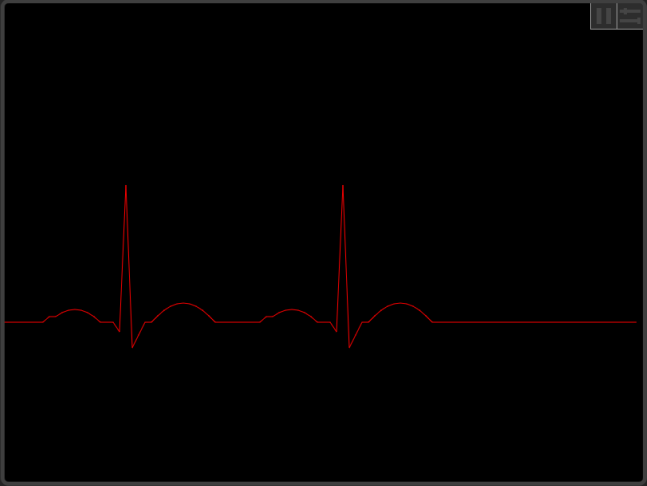
Day 1 started with @exvacuum developing a heartrate monitor system for the game:
Demo image showing off his algorithm
His progress was documented on his YouTube channel.
I also started out by writing a sound system that uses audio channels to separate sounds. This system pre-caches all sounds while the game loads. Unfortunately, after getting my branch merged into master, I noticed a few bugs:
- When queueing audio, the 2 most recent requests are always ignored
- Some browsers do not allow me to play multiple audio streams at the same time
Due to these issues, I decided to rewrite the audio backend to use Howler.js. I streamed this rewrite on Twitch. The Howler rewrite was very painless, and made a much nicer interface for playing audio assets.
// The old way
globalSoundContext.playSound(globalSoundContext.channels.bgm, soundAssets.debug_ding);
// The new way
soundAssets.debug_ding.play();
This rewrite also added integration with the volume control sliders in the game settings menu (don't mind the spelling mistake):
Audio Settings screen
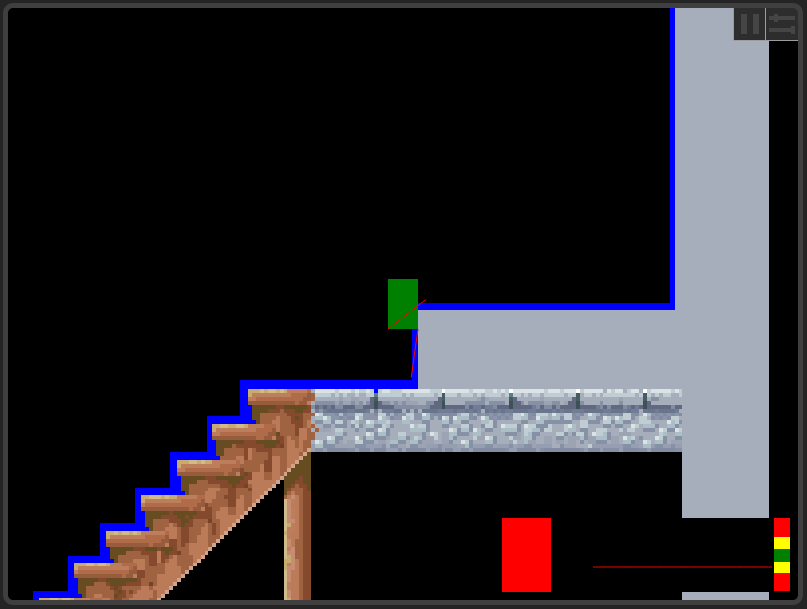
Later on in the day, a basic HUD was designed to incorporate the game elements. A bug was also discovered that causes Firefox-based clients to not render the background fill. We decided to replace the background fill with an image later.
V1 of the game HUD
While developing the sound backend, and tweaking UI, I added sound assets for heartbeats, and footsteps. World assets were also added, and the walking system was improved.
The game with basic world assets loaded
Day 2
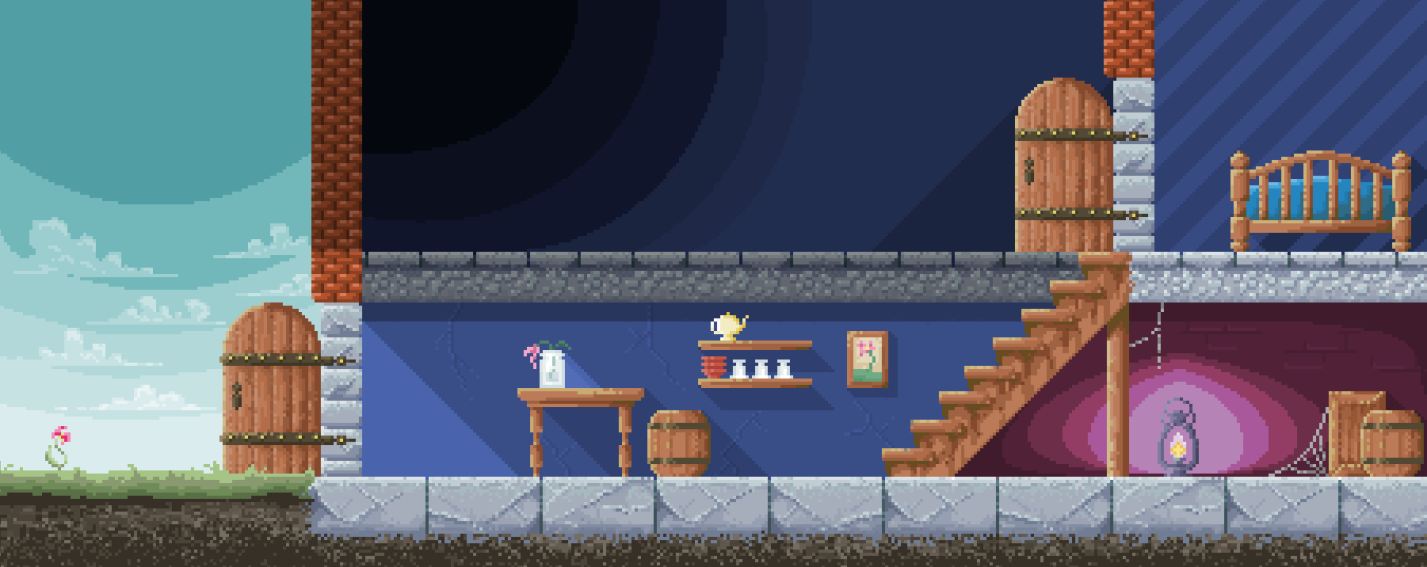
Day 2 started with a new background asset, and a new HUD design:
The game's new background
The game's new HUD
@rsninja722 also got to work on updating the game's collisions based on the new assets, while I added more sounds to the game (again, streaming this process on Twitch).